微信公众号渗透之加密传输数据解密

微信公众号渗透之加密传输数据解密
吾奶习武之人场景
接下来分享一个在公众号渗透中,遇到数据包内容加密时的一个抓取明文进行测试的方法,虽然有一定的局限性,但是能帮助我们快速的进行解密测试,而不至于针对加密的数据包束手无策。
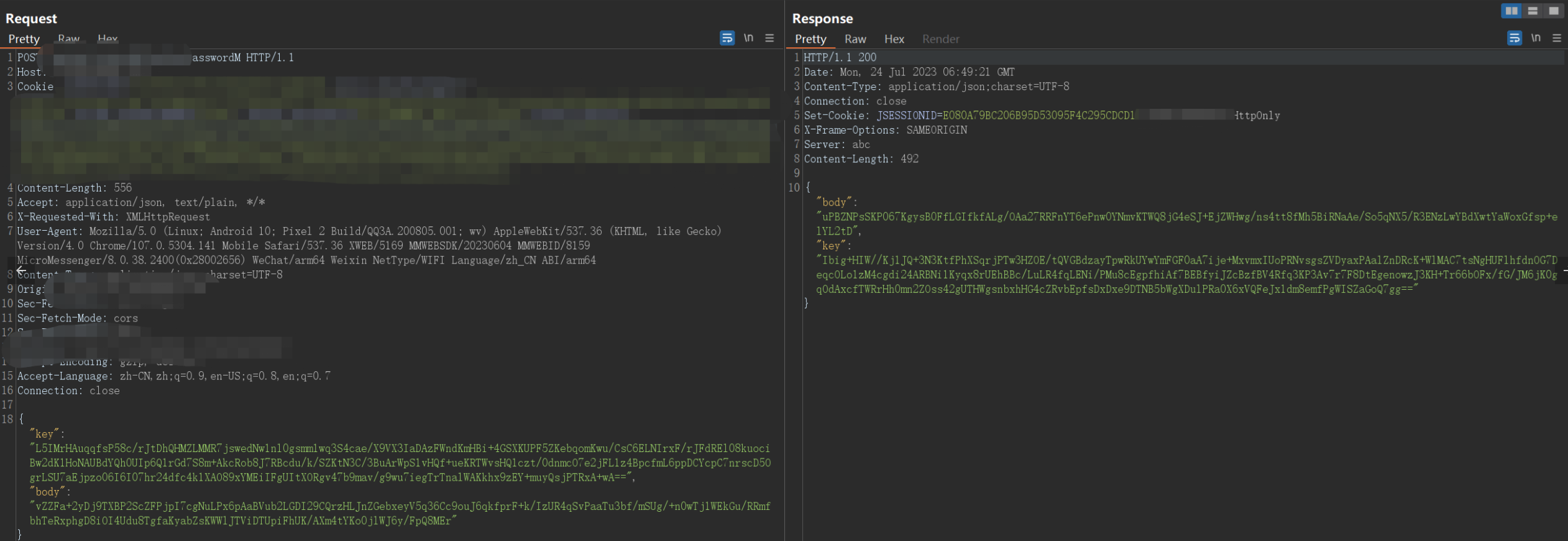
抓取目标公众号页面请求的相关接口数据包,均已进行加密处理,如下:

我们知道,不少漏洞的发现,都需要基于抓取到的目标应用的数据包去分析,篡改数据包中的数据去进行分析并发现漏洞,因此,如果我们遇到此时的这种数据包加密的情况,如果不去进行解密测试的话,可能会和一些原本存在的漏洞擦肩而过。接下来我们就来看看在测试公众号页面时,遇到加密情况如何快速解密
快速定位明文抓取点
这里实现快速解密抓取明文用到的工具主要是:
- chrome插件:v_jstools
- JS-Forward
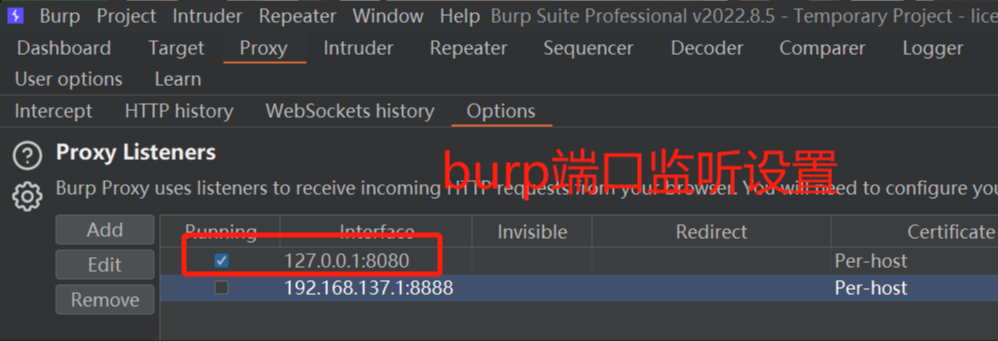
- BurpSuite
1. 获取目标公众号页面首页URL
- 抓包获取
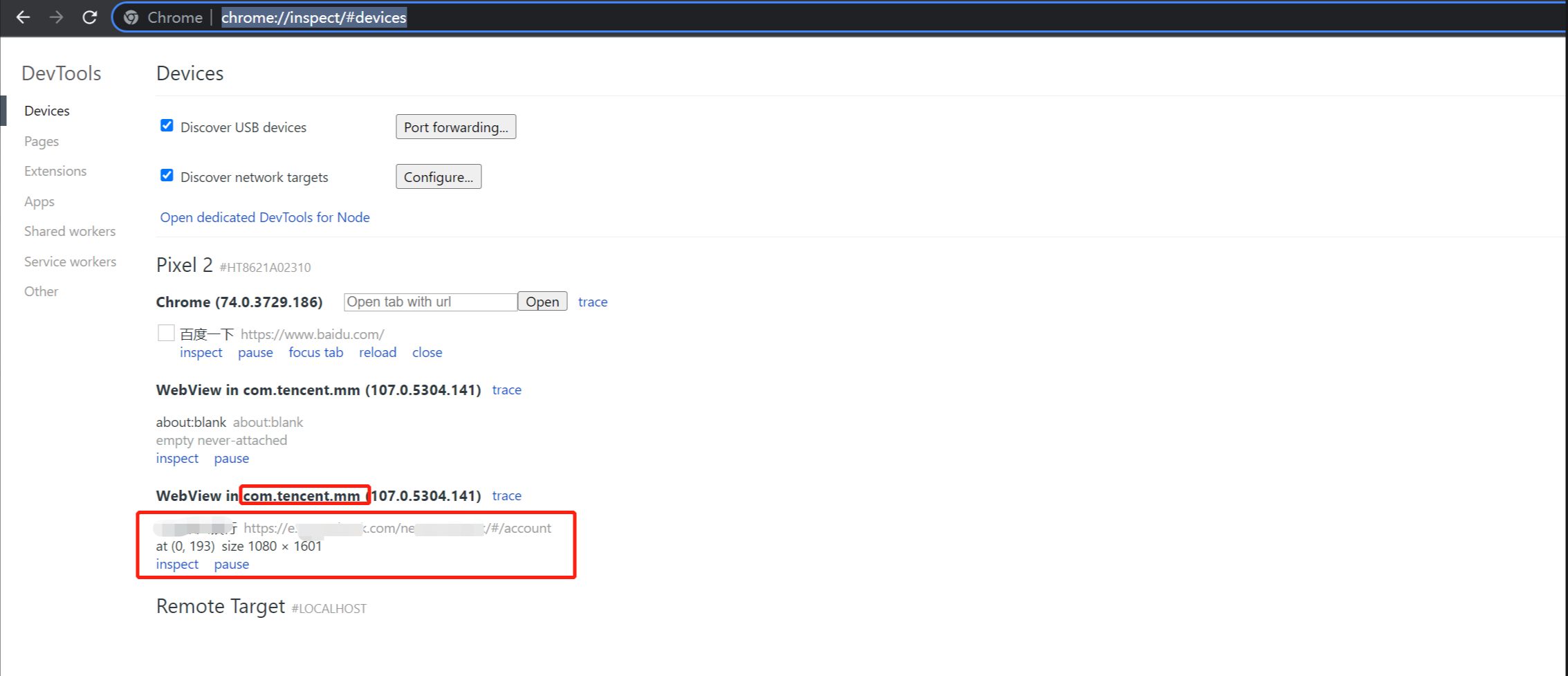
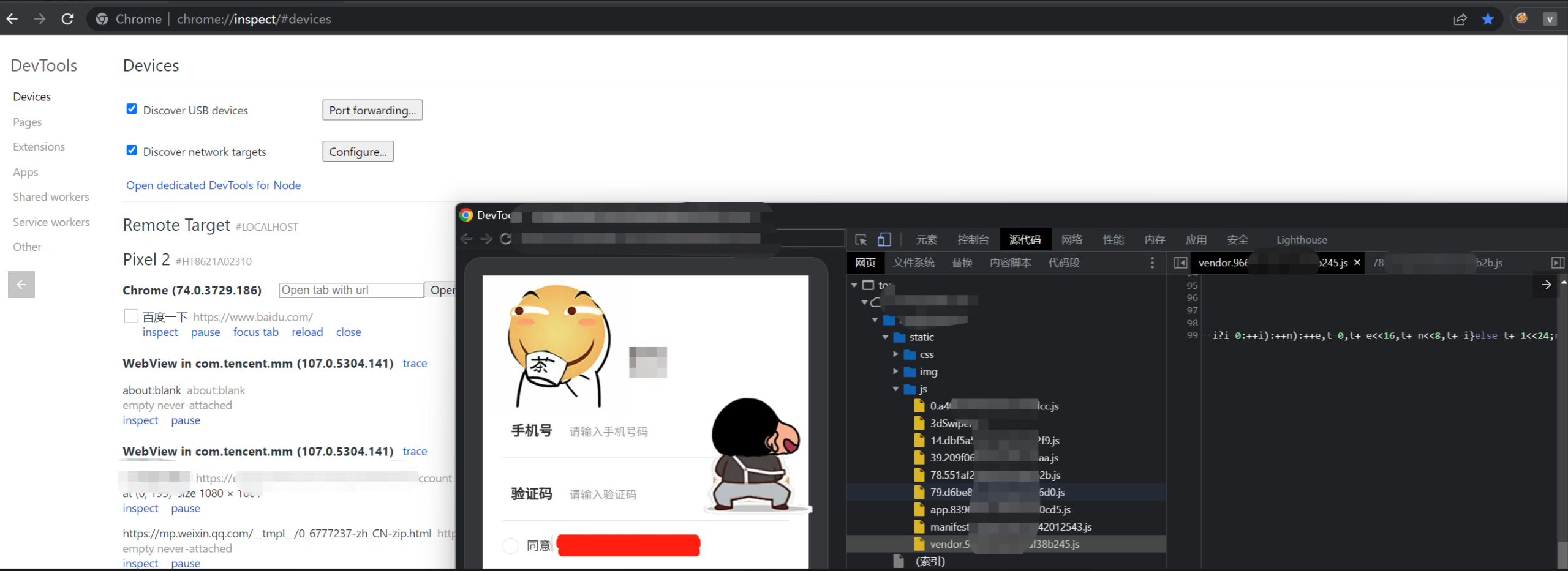
- 通过chrome远程调试页面查看:chrome://inspect/#devices

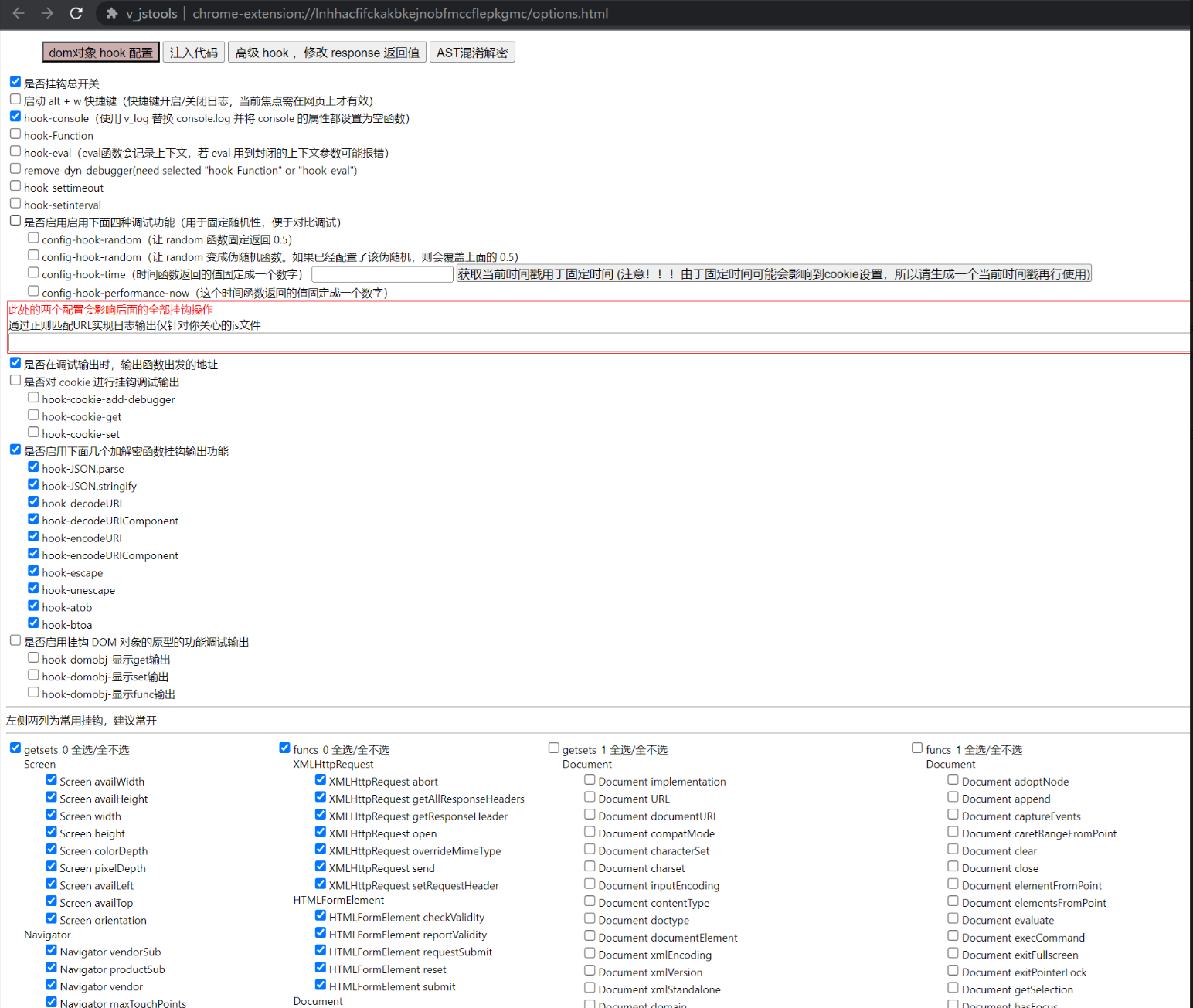
2.chrome浏览器中安装配置v_jstools插件

3. 插件配置好后,我们在浏览器中访问我们第一步获取到的url
如果提示:请在微信客户端打开连接,就需要绕过一下这个限制。

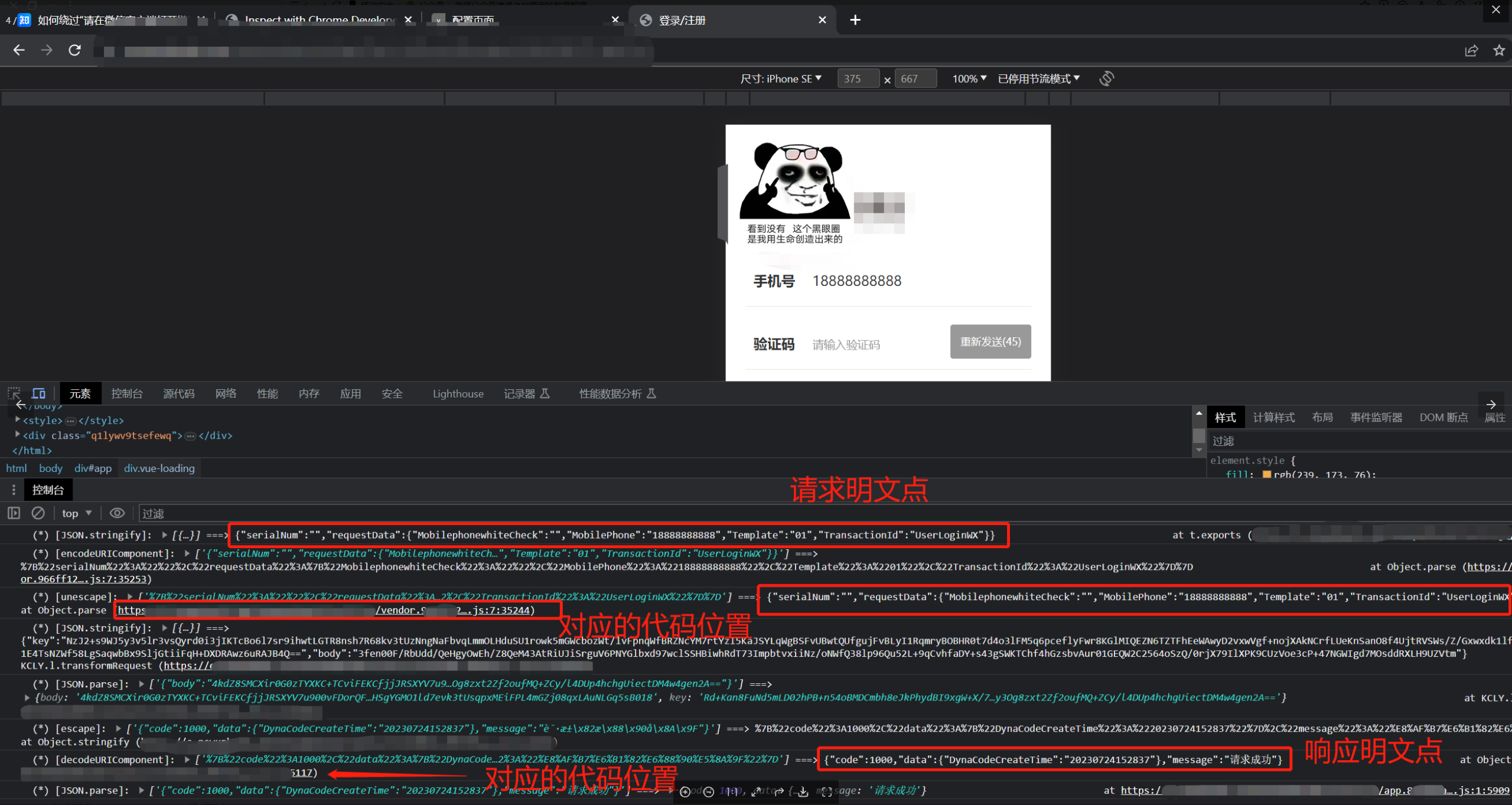
当我们配置好插件,访问目标url请求相关加密接口后,可以看到加密前的请求明文,解密后的响应明文都输出了,并且同时显示了明文数据点的代码位置,点击对应的js文件连接,即可定位到加密前或解密后的明文输出点的代码位置。

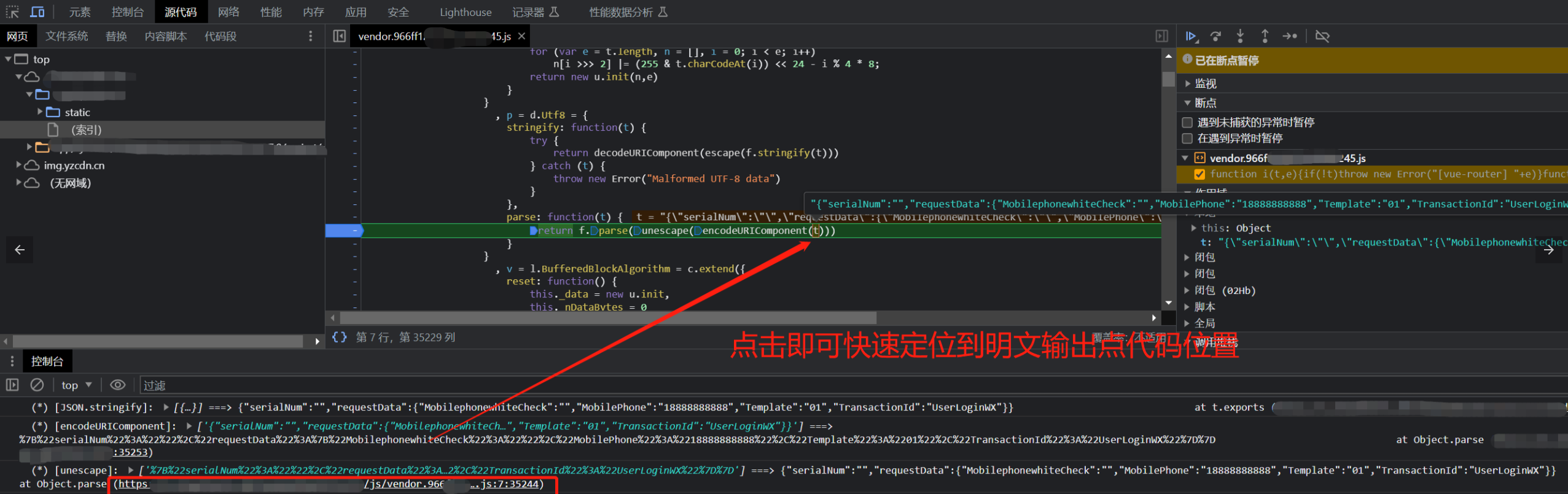
找到明文点输出代码位置后,接下来就是使用chrome浏览器实现对微信公众号页面的远程代码调试,修改代码实现明文的拦截进行明文的抓取。
4. Chrome远程调式微信公众号目标页面
调试基于微信的H5页面(公众号页面)
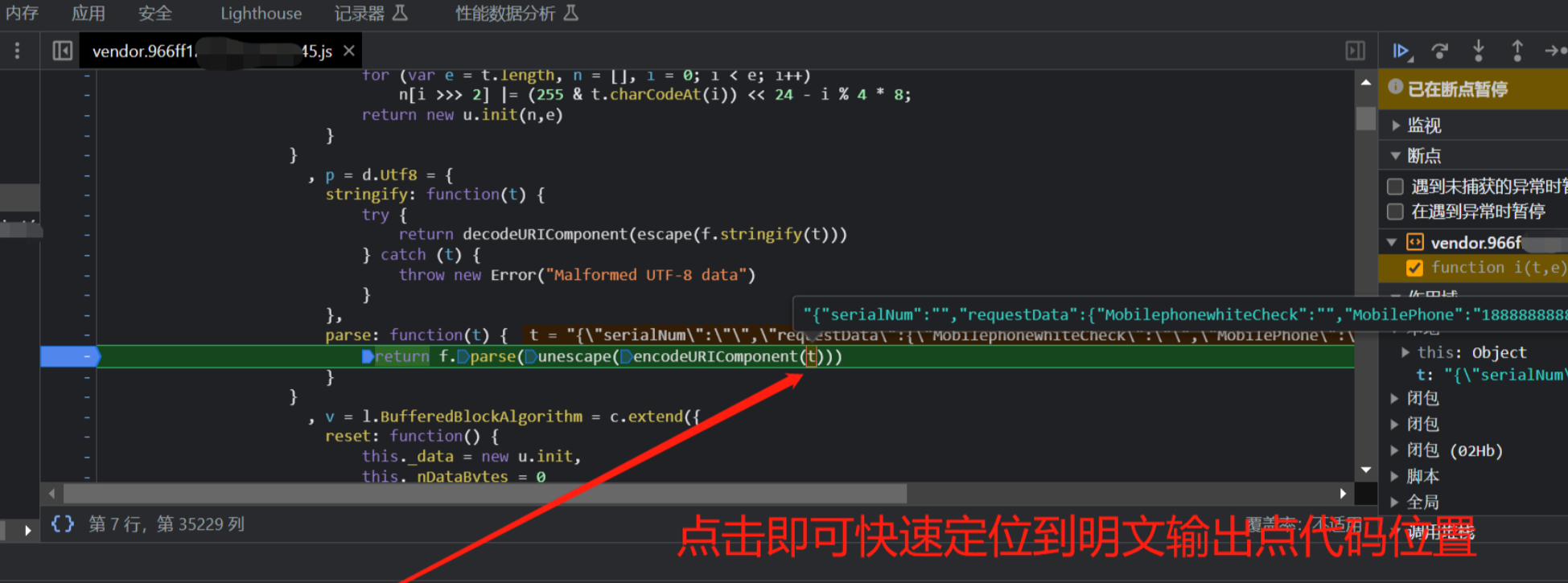
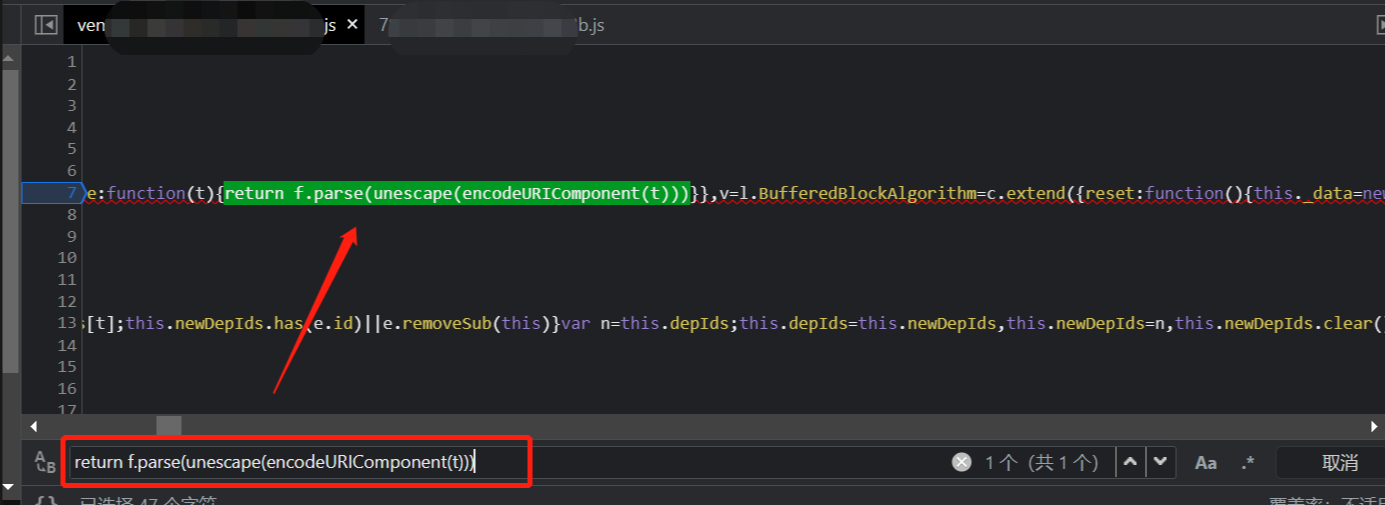
在远程调试的页面中,找到之前在PC浏览器中使用v_jstools快速定位到的相同js文件的相同代码位置。
1 | parse: function(t) { |
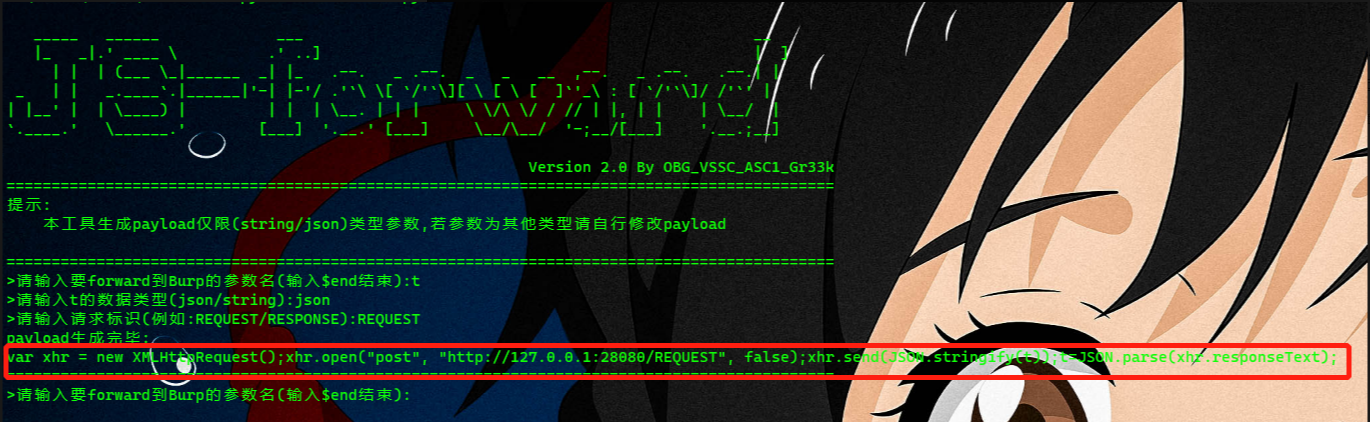
5.JS-Forward的使用
JS-Forward主要是用来生成用于明文拦截及转发的payload,以及开启镜像服务器端口联动Burp进行明文抓包。
5.1 运行JS-Forward.py

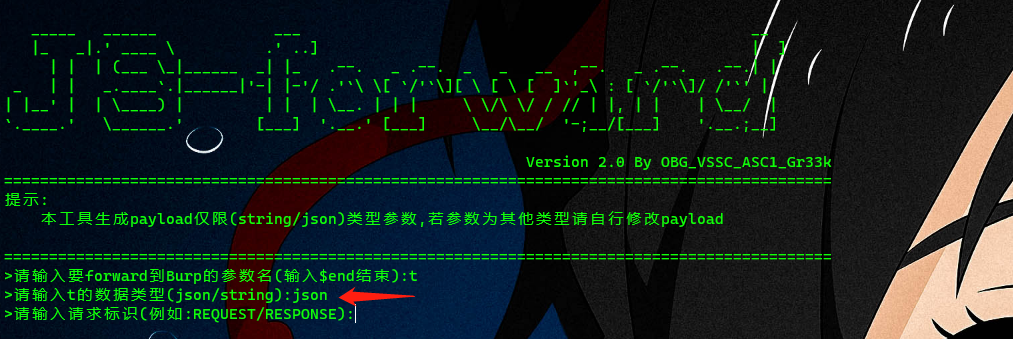
5.2 输入要forward到Burp的参数名
这一步就是填写前面我们快速定位明文输出点找到的对应的参数名字,此处就是为t

5.3 请输入t的数据类型
根据实际情况填写,此处是json格式数据,因此选择json

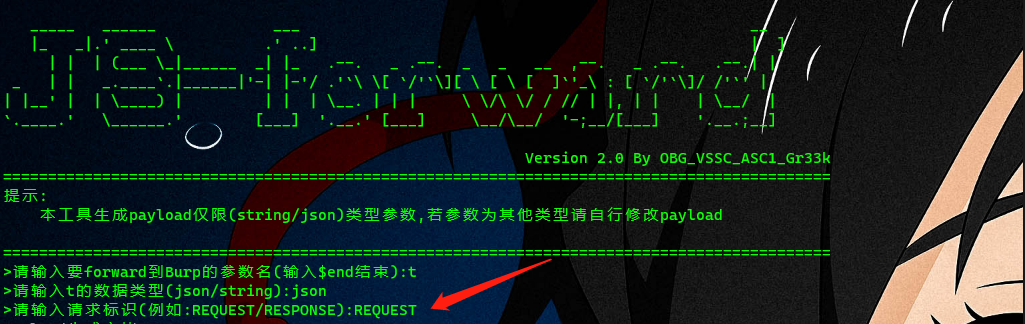
5.4 请输入请求标识
我们此时要拦截转发的明文数据是请求里面的还是响应里面的,根据实际情况进行选择,比如此时要拦截的这个明文是请求body里面加密字段加密之前的明文,因此选择REQUEST

5.5 得到payload

1 | var xhr = new XMLHttpRequest();xhr.open("post", "http://127.0.0.1:28080/REQUEST", false);xhr.send(JSON.stringify(t));t=JSON.parse(xhr.responseText); |
当进行到此步骤时,如果还有其他需要拦截转发到burp中得明文点,就继续循环进行前面得步骤。
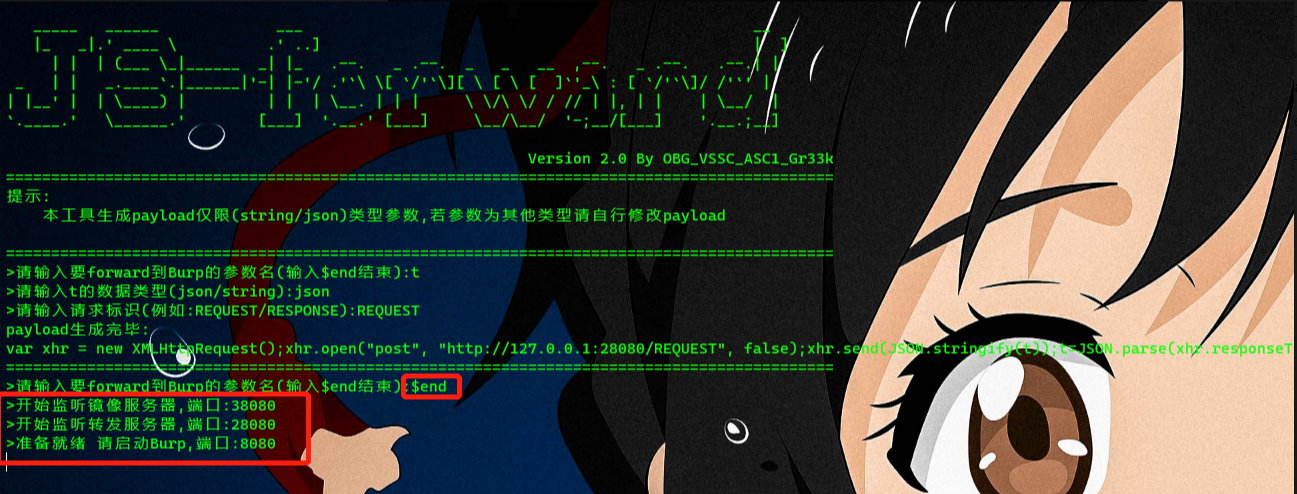
5.6 最终输入$end,开启镜像服务器

插入Payload完成明文抓包
1.chrome中远程附加目标页面

2.明文输出点插入payload
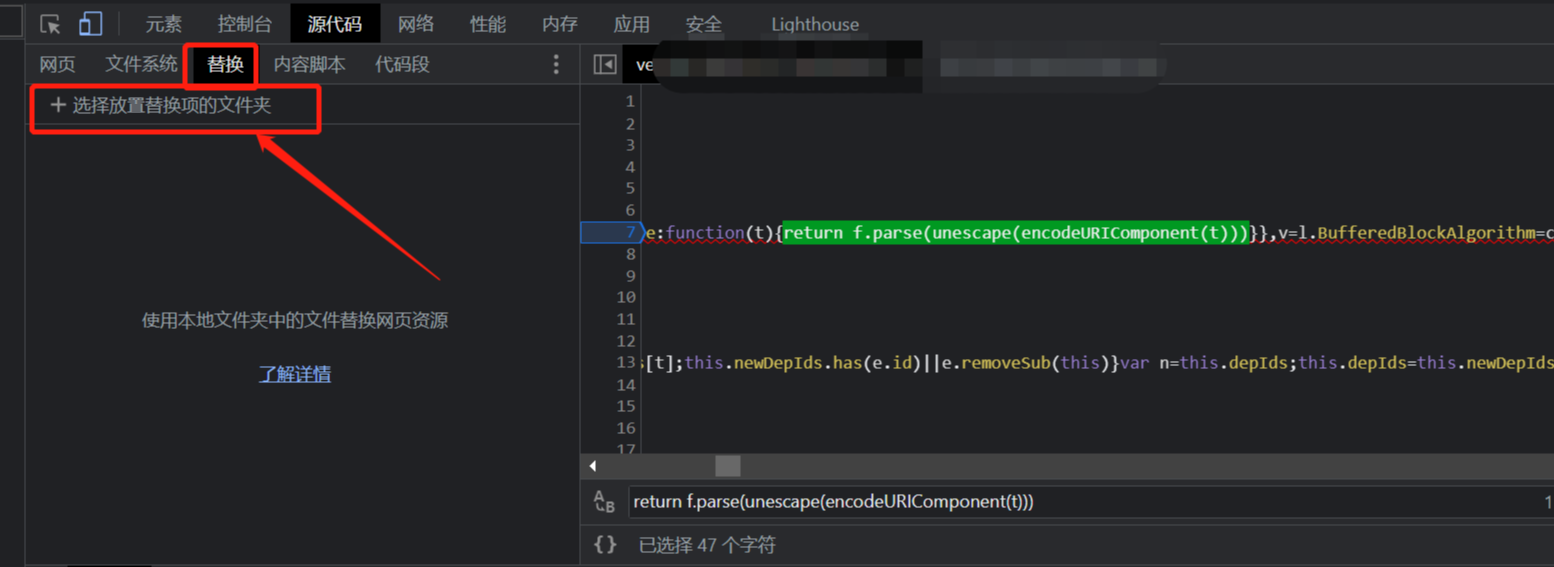
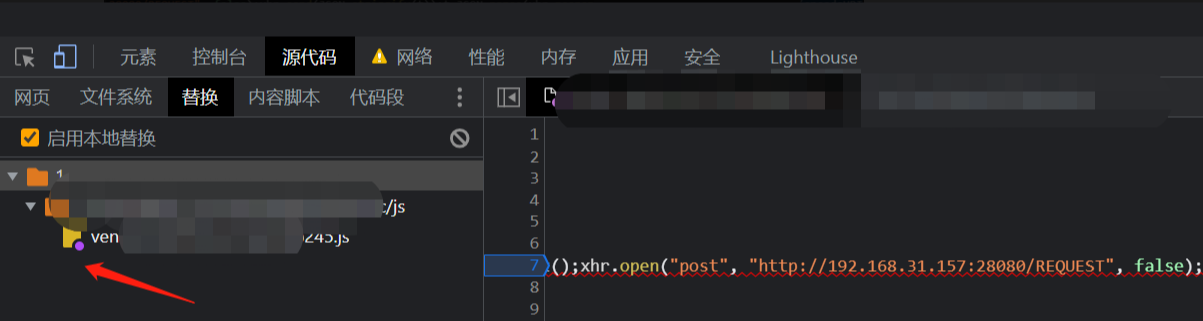
在调试窗口找到明文输出点所在js文件以及代码位置

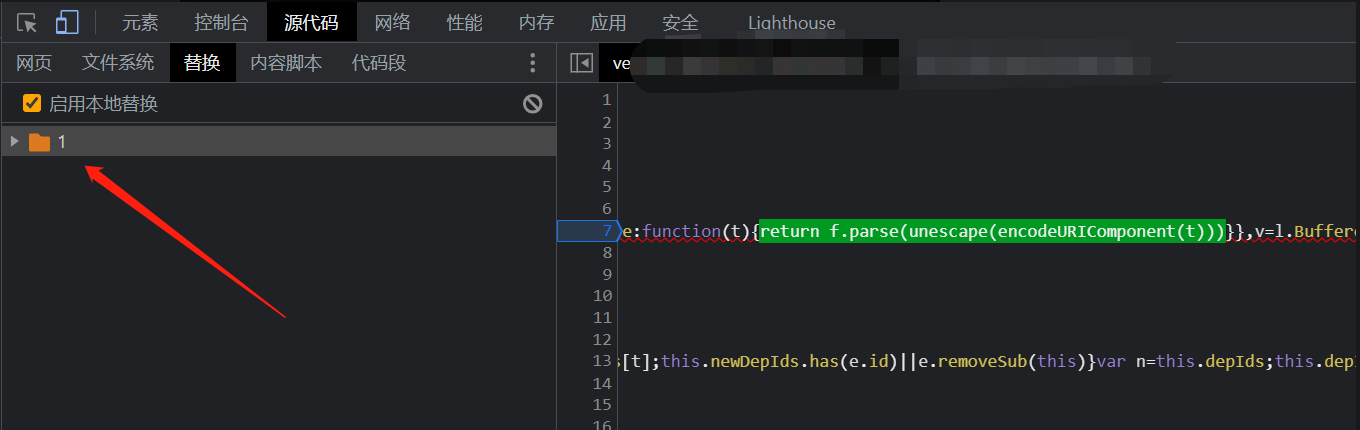
调试窗口中启用本地替换

选择任意一个不带中文路径的文件夹即可,然后点击允许

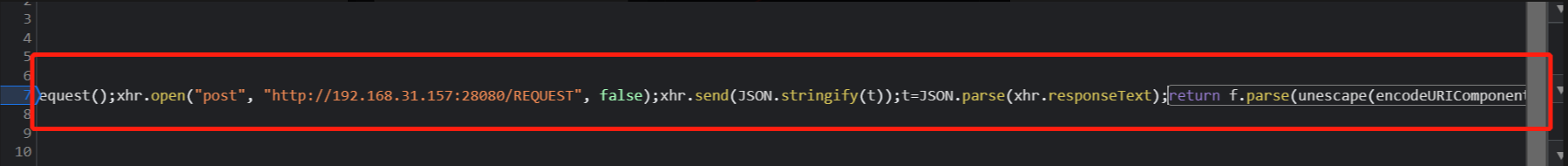
插入payload
这一步要注意修改一下默认的127.0.0.1这个ip地址,因为我们此处是在PC上远程调试的手机上的公众号的H5页面,非PC本地,所以此处的127.0.0.1 要改成和手机在同一网络的测试人员的PC对应的ip,比如我测试使用的PC对应的ip是: 192.168.31.157,最终的payload如下:
1 | var xhr = new XMLHttpRequest();xhr.open("post", "http://192.168.31.157:28080/REQUEST", false);xhr.send(JSON.stringify(t));t=JSON.parse(xhr.responseText); |
编辑js,复制apyload插入payload

注意理解一下payload代码的意思
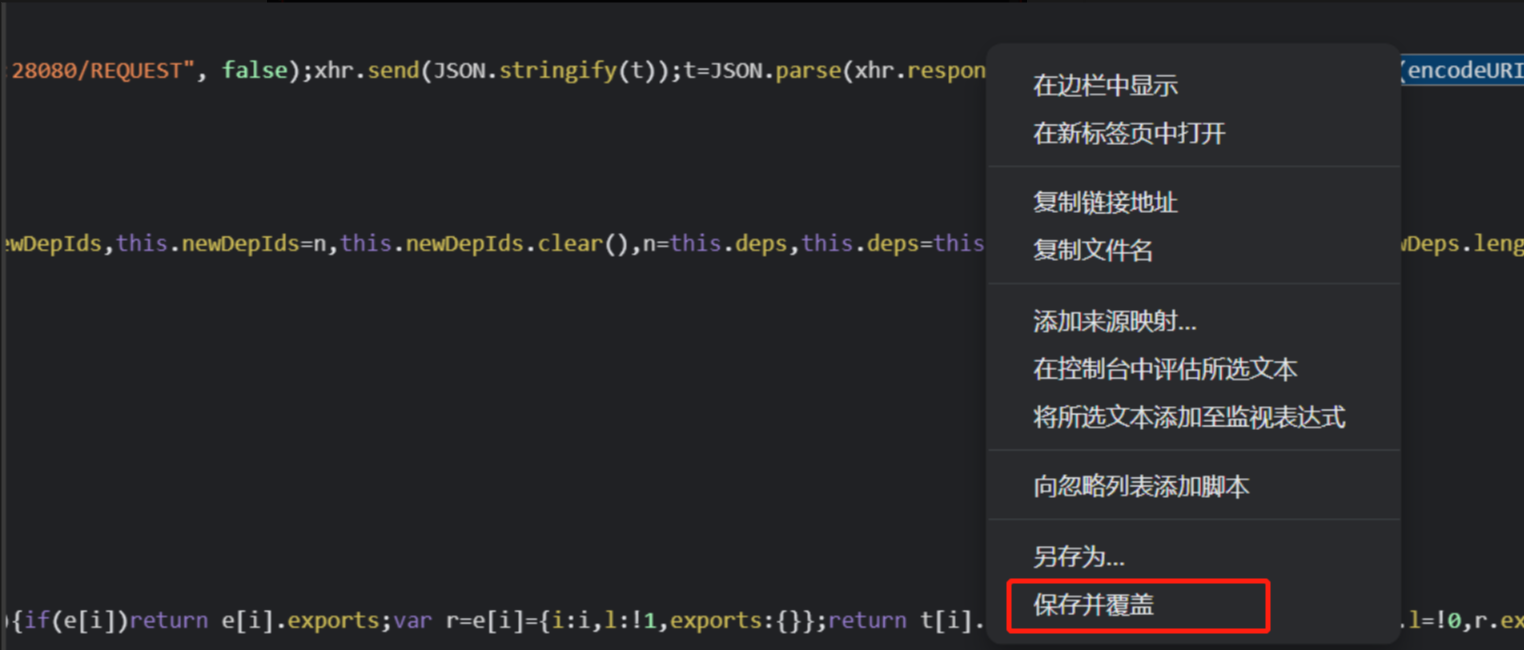
单击右键,保存并覆盖


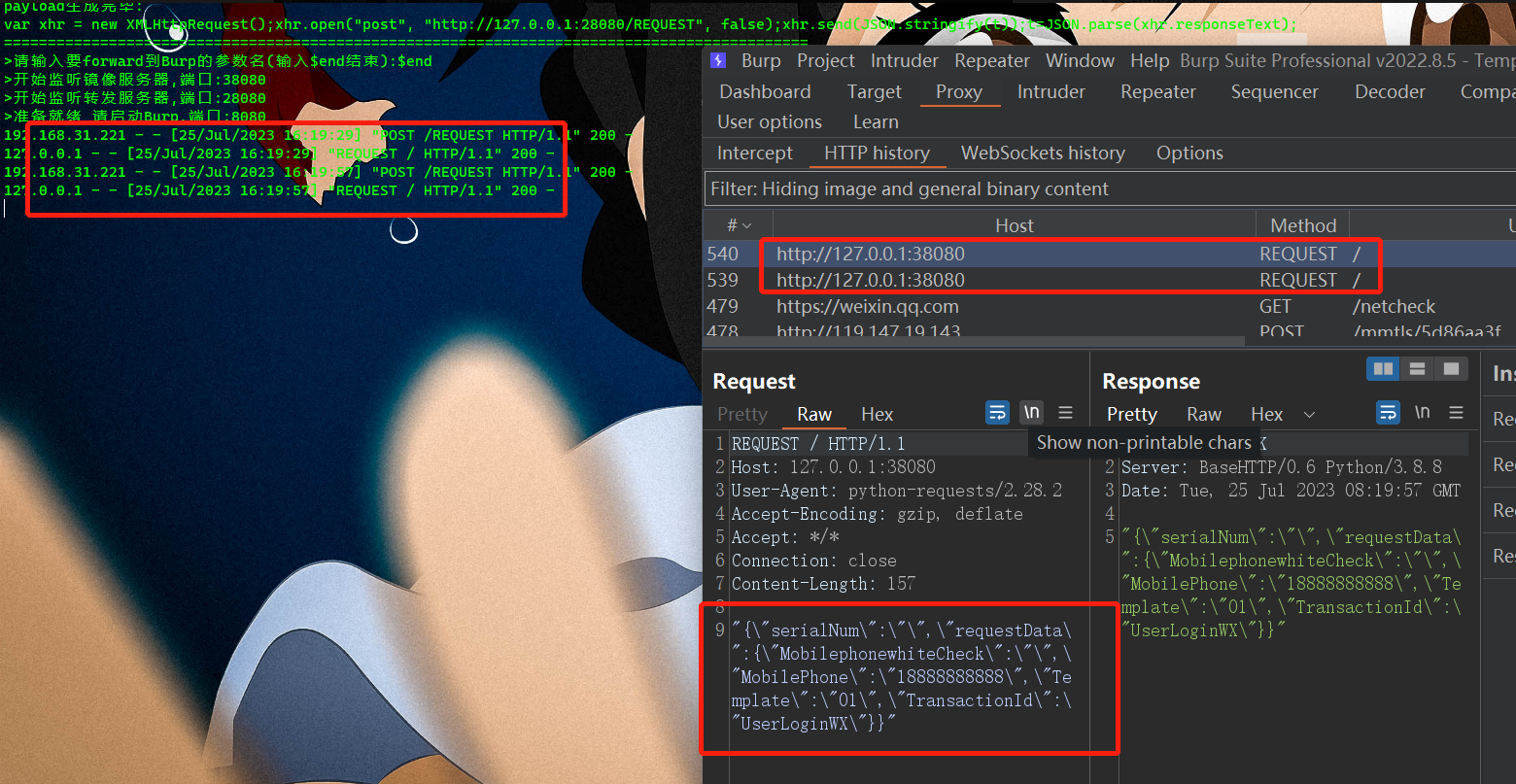
这个时候刷新H5页面,即可在burp中抓取到加密之前的明文


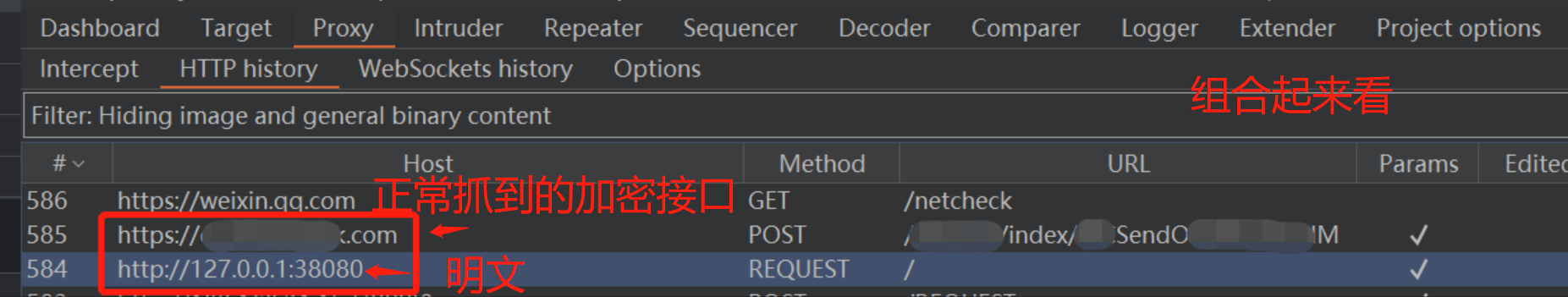
这个时候大家可能有疑问,这样抓到的包怎么知道他是属于那个接口的呢?我们只需要使用这种抓包方式结合正常的微信公众号小程序抓包方式就能知道的,比如同时明文抓包和正常抓包一起使用的效果如下:

因为我们是在真实请求加密之前的某个明文点将明文拦截转达到burp,因此我们最终的抓包效果就是在真实的接口请求之前一定会先抓取到加密之前的明文,真实的接口请求之后一定会出现一条响应解密之后的明文,从而可以将 加密之前的明文-真实接口-解密之后的明文 组合起来分析,就能对应上了
PS:
1)前面整个过程主要演示了拦截请求加密之前的明文的操作,响应类似,就不再赘述。
2)这种方式有一定的局限性,只能在BurpSuite的Intercept进行试试的篡改,但对于不会js逆向的我们来说,遇到数据包加密的情况可以勉强试一试了。